Google默认的字体大小是12px,当样式表中font-size<12px时,或者没有明白指定字体大小,则在chrome浏览器里字体显示是12px。
近期在写代码玩的时候,我也碰到了
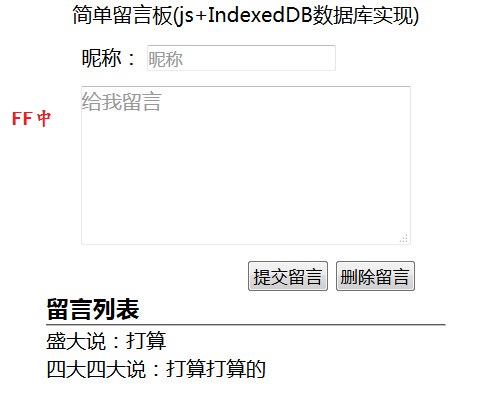
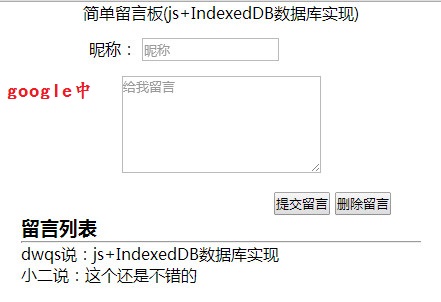
在FF和chrome中显示的效果例如以下(左边是FF,右边是google,我没有设置字体大小)
用text-size-adjust属性能够限制Google调整字体大小,我加入了例如以下的样式之后就正常了
1: body{ 2: font-size: 20px;
3: -webkit-text-size-adjust:none;
4: }
Google的截图例如以下:
来源: